2019/11/25 - [BIG-DATA/FILEBEAT] - [FILEBEAT] 무작정 시작하기 (1) - 설치 및 실행
지난 포스트에서 FILEBEAT을 설치하고 간단하게 실행까지 해보았다. 이번시간에는 로그를 multiline으로 저장하고 이를 출력하는 방법을 정리하려고 한다. 로그 파일은 웹 브라우저인 Chrome의 로그를 활용하여 진행하고자 한다.
1. 로그 파일 생성.
1-1. 크롬 Debug 모드 실행.
|
1
|
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --enable-logging --v=1 --user-data-dir=C:\work\chrome
|
cs |
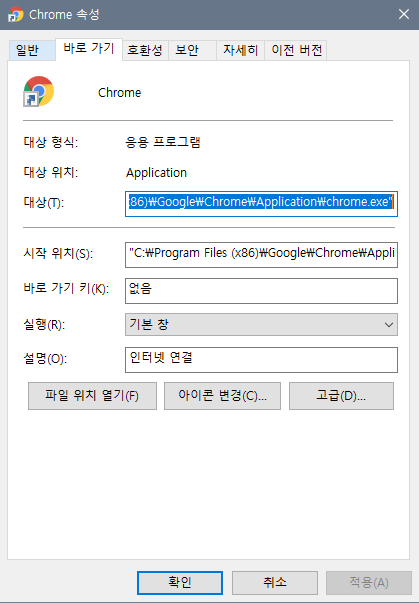
- 크롬의 실행 파일 경로는 아이콘을 오른쪽 클릭하고 [ 속성 ] - [ 대상 ]을 복사.

- [ --enable-logging ]: 크롬의 사용 로그를 남김.
- [ --log-level ]: 로그 레벨.
- [ --user-data-dir ]: 새로운 User의 크롬을 생성.
- user-data-dir을 바꿔가며 Chrome을 실행하면, 여러 단독 Session의 Chrome을 띄울 수 있음.
1-2. 로그 파일 확인.
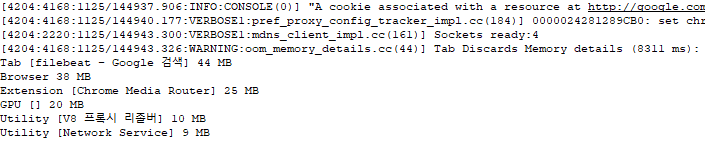
- C:\work\chrome\chrome_debug.log

- 위와 같이 괴상한 시간(?)와 개행처리된 로그들을 확인할 수 있음.
1-3. [ ./confg.d/chrome.yml ] 작성.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
filebeat.inputs:
- type: log
enabled: true
document_type: BROWSER
paths:
- C:\work\chrome\chrome_debug.log
fields:
index_name: "CHROME"
output.console:
enabled: true
codec.json:
pretty: true
|
cs |
- 4 ln: document_type은 logstash에서 [ type ]으로 사용할 수 있음.
- 7~8 ln: fields는 beat에 추가로 적재할 데이터 내용.
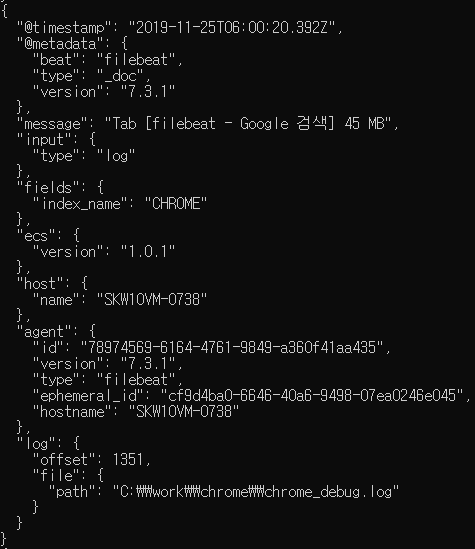
1-4. filebeat 실행 결과.

- 보기는 힘들지만 [ message ]에 보면 'Tab [filebeat - Google 검색]'이 한줄만 있음.
- 이 로그는 Multiline으로 읽어야 의미가 있는 데이터이므로 chrome.yml에서 설정을 변경.
2. Multiline 설정.
2-1. 로그 분석.

- 붉은 테두리가 일정한 패턴으로 변하는 시간으로 보여짐. ( 보통은 시간이 정상적으로 보여짐 )
- 초록색 공간에 여러 라인에는 시간 로그가 쌓이지 않음.
- 따라서, 로그가 적재된 시간부터 다음 시간이 발생하기 전까지의 라인 전체가 하나의 로그라고 판단됨.
2-2. 정규표현식 작성.
- '^\[\d+:\d+:\d+[/]\d+[.]\d+[:]' => "["로 시작하고 "숫자:숫자:숫자/숫자.숫자:"인 패턴.
- '^\[' 이런식으로 간단하게 작성해도 필터링지만, 이후 어떤 로그가 나올지 모르기 때문에 주의.
2-3. [ ./conf.d/chrome.yml ] 수정.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
filebeat.inputs:
- type: log
enabled: true
document_type: BROWSER
paths:
- C:\work\chrome\chrome_debug.log
fields:
index_name: "CHROME"
multiline.pattern: '^\[\d+:\d+:\d+[/]\d+[.]\d+[:]'
multiline.negate: true
multiline.match: after
output.console:
enabled: true
codec.json:
pretty: true
|
cs |
- 10 ln: 정규표현식을 입력.
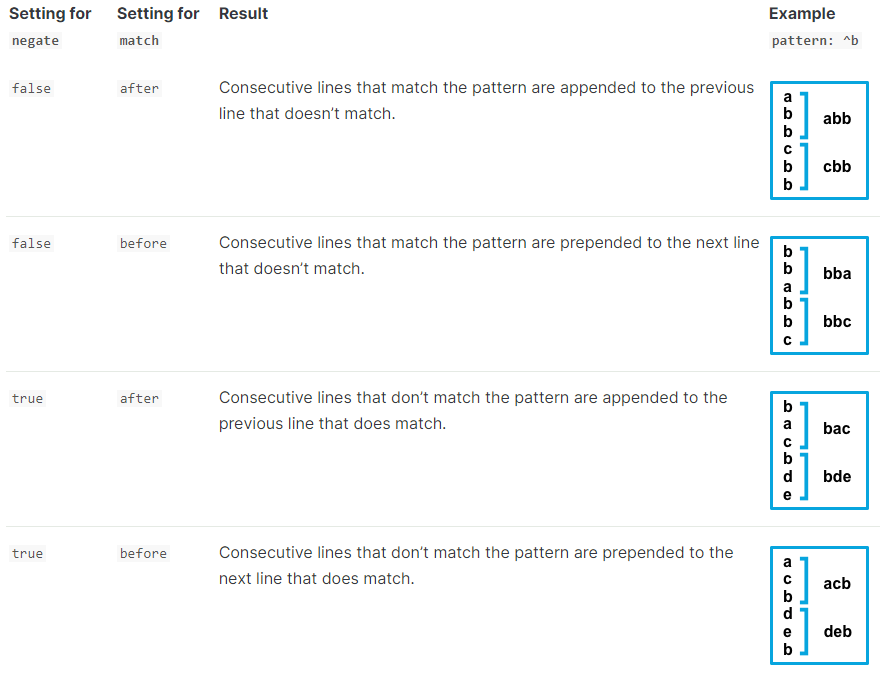
- 11~12 ln: negate와 match는 함께 사용되며, [true, after]는 같은 패턴이 나올때까지 이전 로그에 붙임.

3. 실행.
3-1. 스크립트 실행.
|
1
2
3
|
cd C:\work\filebeat-7.3.1
filebeat run -c ./conf.d/chrome.yml -d publish
|
cs |
3-2. 실행 결과.

- Multiline으로 쌓이는 로그가 하나의 Beat로 합쳐져 수집되는 것이 확인됨.
이상으로 Multiline 로그를 수집하는 Beat를 생성해보았다. multiline.pattern만 잘 설정해주면 쉽게 처리할 수 있을 것이다. 만약 정규표현식을 모른다면 학습해두는걸 추천한다. 알아두면 의외로 써먹을데가 많다.
다음 포스트에서는 Beat를 Kafka에 적재하는 방법을 다루어보도록 하겠다. 이 블로그에서 다루었던 KAFKA 예제를 가지고 진행할 계획이니 참고하길 바란다.
2019/11/19 - [BIG-DATA/KAFKA] - [KAFKA] 무작정 시작하기 (1) - 설치 & 실행
2019/11/20 - [BIG-DATA/KAFKA] - [KAFKA] 무작정 시작하기 (2) - Zookeeper 설정
2019/11/20 - [BIG-DATA/KAFKA] - [KAFKA] 무작정 시작하기 (3) - Kafka 설정
2019/11/21 - [BIG-DATA/KAFKA] - [KAFKA] 무작정 시작하기 (4) - Topic & Producer & Consumer 실행
2019/11/22 - [BIG-DATA/KAFKA] - [KAFKA] 무작정 시작하기 (5) - SASL 인증 설정
'BIG-DATA > FILEBEAT' 카테고리의 다른 글
| [FILEBEAT] 무작정 시작하기 (3) - output.kafka (0) | 2019.11.26 |
|---|---|
| [FILEBEAT] 무작정 시작하기 (1) - 설치 및 실행 (1) | 2019.11.25 |


댓글